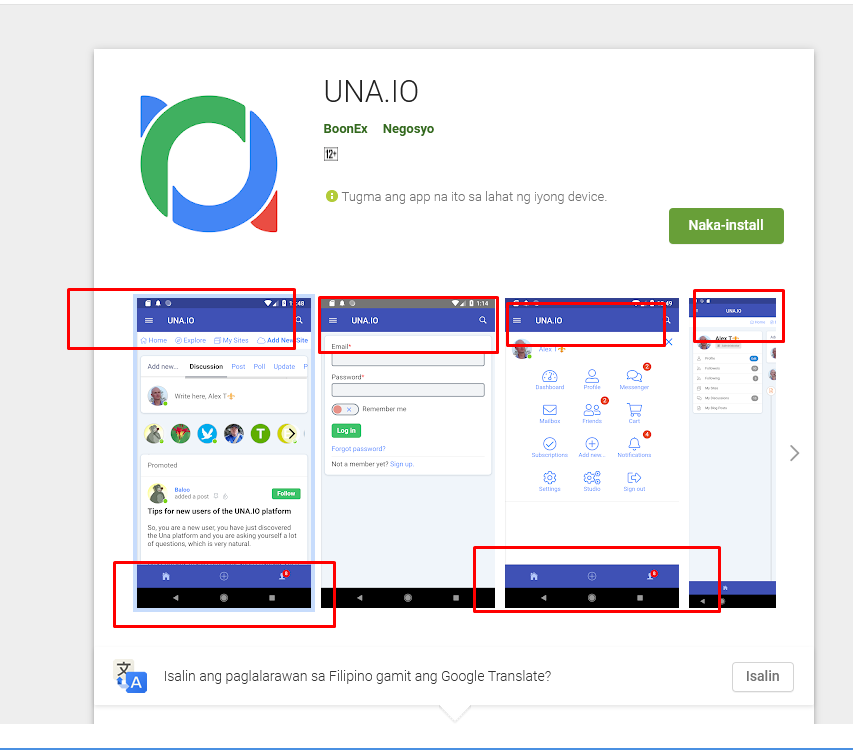
So this is from the new mobile apps if it looks strange.
I believe the icon indicated by my arrow is coded to Messenger which I am not using. I did however configure Rocket.chat and would like to swap the link and possibly the icon. However after searching for hours and hours through studio and designer and developer and Xcode and Android Studio I cannot find it so I hope someone else knows what it is and where I can find it.
Thanks in advance
Comments
The code for this button is in mobile app App.js file:
<Button vertical onPress={this.onMessengerMenu.bind(this)} badge={this.state.data.bubbles['notifications-messenger'] > 0 ? true : false}> {this.state.data.bubbles['notifications-messenger'] > 0 && (<Badge><Text>{this.state.data.bubbles['notifications-messenger']}</Text></Badge>) } <Icon name="comments" type="FontAwesome5" solid /> </Button>To change it to your own you can replace it with this:
<Button vertical onPress={() => this.injectJavaScript(`window.location = '${BASE_URL}page/privacy';`)}> <Icon name="car" type="FontAwesome5" solid /> </Button>Just change, page/privacy URL and car icon to your own, icon name can be any icon from FontAwesome5 set:
https://oblador.github.io/react-native-vector-icons/
#mobileappsThank you so much Alex T⚜️
Hi Una team - How this top left nav and bottom menu works or to configure ? do we need to configure via studio or via sources file apk / ios?

i also would like to know
Up for this one please badly needed.
Expertzkris this can be configures in the app source code, as an example please refer to my previous post in this topic on how to change/add tabs in footer:
https://una.io/cmts.php?sys=bx_forum&id=3616&cmt_id=14123
Hello the problem after the test apk we've made, the bottom menu dont appear. Refer to the screenshot that i sent via pm.
Any detailed config guide that works is highly appreciated 😊
Could you please attach screenshots here, there many photos in PM, so it's not obvious which one do you mean?
How to make app publicly available without login - Purpose is to have simple radio station and live custom pages to be viewed by all no login required.
and have bottom menu appeared also set icons and links publicly available @Alex T⚜️ Please give us idea.
As for now its hard without editing App.js
Since it's different issue, could you please create separate new topic ?
Thank you