[UPDATE: SOLUTION] For this specific case, I tracked down the location of the actual system icon file in the database and removed its value, which I recognized as the value of the image I had deleted through Studio > Storage. Returning to refresh the Designer > Site Icon page, my new icon then loaded successfully. [Suggestion] I think the deletion of an image in Studio > Storage should probably trigger a search on the system icon to see if the deleted file and system icon file are one and the same. If so, it should then trigger the appropriate deletion of (1) the icon value in the database as well as (2) the appropriate transcoder image(s) in the database.
[PROBLEM] In Studio > Storage I deleted an icon image and added a different image, then resized it for Apple, Facebook, and favicon. I subsequently went to Designer > Site Icon and was not surprised to see broken image displays in Apple Facebook and Icon. I also got 404 codes for these images:
image_transcoder.php?o=sys_icon_{apple|facebook|favicon}...etc...
When I tried to upload a new file, the Designer page gave me an error "Cannot remove current icon."
I confirmed the transcoder image (identified by its handler) was deleted from the database [edit: at least, in one table], making sense of the 404 (file not found) errors sent to the browser.
In the Designer script, I see how when one submits a new Icon through the form, if the script finds an id for the site icon but it cannot delete it from Storage (because I had already deleted it), then it simply gives the error "Cannot remove current icon," which matches the error message I received. So, what should I do at this point?
The only thing I can think of is to change the file handle of the new file to the old file handle in the database. But in case there is a little more to it than that for an appropriate fix (like the encoded filename), I need some advice.
Please pm me as I believe I have a solution in the making here, but want to confirm some other details and, most importantly, if I am on the right track. [NEVER MIND :)]
- 3954
I have created separate logos for (a) very dark-background header and footers and (b) very light-background header and footers. The logos for footers and headers are also slightly different within the same mix. The footer logos include a slogan and the header logos do not. The logos have to be different to stand out, obviously. When I add any new mix to the Protean template, I can upload a separate and distinct logo for that template (new mix) in the header. For example, for a dark header, I will load the logo's lighter version. We do not get this option for the Footer within mixes, and I hope you agree we should have it there, too.
We can add a logo to the footer in the Navigation GUI. But as far as I can tell, I cannot create unique logos for Protean mixes there. So if I load a "white logo" there, it will not show up on the light templates. Conversely, a "dark logo" will not show up on the dark templates.
Here's a portion of the Header interface for a light mix; at the base of the screenshot you can see the labels and fields for Logo image upload:

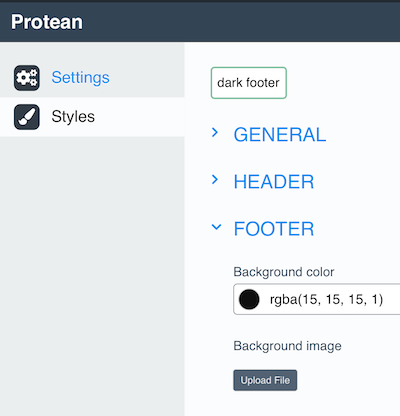
Here is just the Logo image upload section in the Header of a darker custom mix for Protean. In this one, most of the logo is white to stand out against a very dark background; so, we can see very little of it below:

Contrast with this nice feature, the Footer section of the same light mix as the Header further above. Note, it has no "Logo upload," only a background image upload—not what I had in mind.

In the Studio > Navigation > System > Footer items GUI, seen below, we can specify a logo for the footer. I have a different version of the logo for my footer. It looks awesome on a dark background, but I need reverse lettering for a light background. The Navigation module only seems to allow the one footer image for the entire site. So, although welcome, it does not solve the problem.

I would love nothing better than for someone to show me what I'm missing and that adding footer variations for unique template mixes exists. But if not, I hope you designers at Una will considering adding this feature, making the Footer on equal footing with the Header regarding uploaded logo. Thank you.
Tuna
- 3783
I have added a "new mix" to Protean's footer, but am unsure how to get it to display.
The Start Guide says:
"For customising existing CSS styles you will need to select default template, (eg. Protean) and click Styles section (/studio/design.php?name=bx_protean&page=styles). For convenience, all styles are divided into several groups (header, footer, main menu, popups, etc), which makes it easy to find what you are looking for. Also you can add custom styles in the Сustom Styles Tab in Styles section." That's pretty awesome.

I also referred and followed Leonid's excellent response to another's question re. styling, in Discussions > General: https://unacms.com/page/view-discussion?id=5064
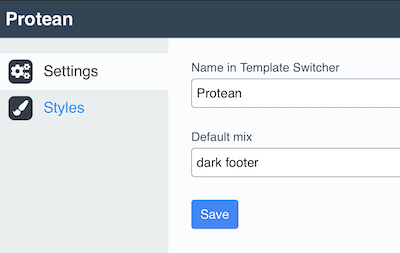
When I "Add[ed] New Mix," I also gave my footer a name, "dark footer," and saved it. I am lost after this. Flying solo, I flipped from "Styles" to "Settings," where it showed the name in the "Template Switcher" as "Protean" (yep, that's my template) and for the "Default Mix" field, I selected my new "dark footer" from the select list; then saved.

I'm not sure what to expect, but the footer did not change. I let it sit overnight, thinking the cache might turn over, but it's still the same ole' footer.
I'm missing something. Somewhere I saw a "publish" button, and I'm pretty sure I pressed that last night (oops?). I don't see it this morning, but it seemed related to this process. What do you think? How do I get "dark footer" to stick?
- 3809
After installation, I get a 404 error on the web page (viewed in web inspector > console > errors) re. https://{my domain}/marka.min.js.map. Of course it is "not found" because the map file is in plugins_public/marka directory. This is part of gzip's output of JavaScript files and may be related to the sourceMappingURL that appears at the base of the mark.min.js file. It shows the source map url relative to the JavaScript file it maps. In case the fix was that simple—a tug of war between gzip_loader.php and the js file's source map—I changed the sourceMappingURL in the marka.min.js source file to plugins_public/marka/marka.min.js. It still errors, and the sourceMappingURL appears in the gzip_loaded source the same as it originally appeared, despite the fact I changed it in the marka.min.js file. That made me wonder if it was cached at the beginning. If so, I would not know which cache to delete. Any thoughts on this?
Here is the error in the console (on home page, people, etc.). The white rectangles shield the domain only.

The important lines of gzip_loader.php source on these pages:

- 3850









